search barという名前から検索に特化したゴージャスな機能を勝手に想像していましたが、見た目はただのテキストフィールドで申し訳程度に虫眼鏡のアイコンがついています。
APIリファレンスも何だかやる気の感じられない説明で、具体的にどんなことができるのかよくわかりません。
今回は画像とともにUISearchBarのいろんな顔を見ていきます。
ツールバー風の背景も含めてUISearchBarです。
この丸みと虫眼鏡がポイントらしく、Appleのヒューマンインターフェイスガイドラインにも普通のテキストフィールドはユーザが期待する外観ではないので検索には使うなと書かれています。
showsCancelButtonプロパティをYESにするとキャンセルボタンが現れました。
アニメーションでにゅるっと出すこともできます。
押してもデフォルトの動作があるわけではないので、自分でデリゲートメソッドを実装する必要があります。
showsBookmarkButtonプロパティをYESにするとブックマークボタンが現れます。
こちらもデフォルト動作はなく、完全に開発者に一任されています。
標準のマップアプリだと、ブックマーク/履歴/連絡先を選択する画面を呼び出すようになっていますね。
問題はこれ。
showsSearchResultsButtonプロパティをYESにすることで現れますが、どんな用途に使えばいいのかわかりません。
さらにsearchResultsButtonSelectedをYESにすると……
選択中を示すハイライト表示に!
微妙に黒っぽくなっているのがわかります。
素直に考えて検索結果のon/offを切り替えるボタンなのかと思いきや、検索バーに1文字でも入力すると消去ボタンに置き換わる謎の仕様。
この機能を有効活用しているアプリはあるのでしょうか……
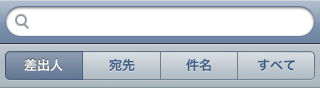
こちらはUISegmentControl……ではなく、スコープバーです。
任意の項目をセットしてshowsScopeBarプロパティをYESにすることで現れます。
標準のメールアプリで検索対象とするフィールドを限定するのに使われています。
promptプロパティでちょっとしたコメントを表示することもできます。
ただし、スコープバーもそうでしたが、sizeToFitメソッドでビュー自体のサイズを調整しないと正しくレイアウトされません。
Bar仲間であるUINavigationBar(正確にはUINavigationItem)のpromptプロパティはリサイズまで面倒みてくれるのに……
本当の顔
帯に短し、たすきに長しの感があるUISearchBar。
実はUISearchDisplayControllerと併用することでこそ、その真価を発揮するようです。
恥ずかしながらそんなクラスがあるとは夢にも思いませんでした。
こんなことも自動でやってくれます。