担当:安西
この章で学ぶこと
- シザー暗号
- 単一換字暗号
- エニグマ
シザー暗号
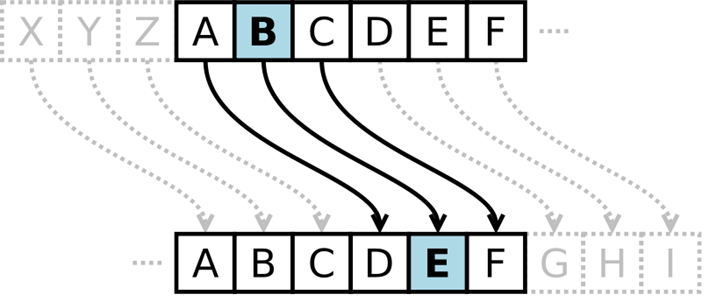
シザー暗号とは?
「ずらす」:例 アルファベット3文字ずらす
https://commons.wikimedia.org/wiki/File:Caesar_cipher_left_shift_of_3.svg?uselang=ja
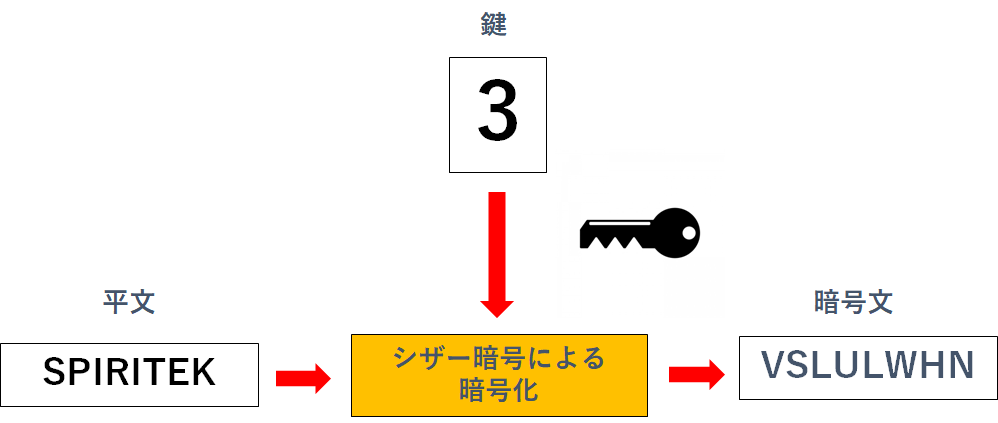
S P I R I T E K
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
V S L U L W H N
ずらす文字数が「鍵」に相当
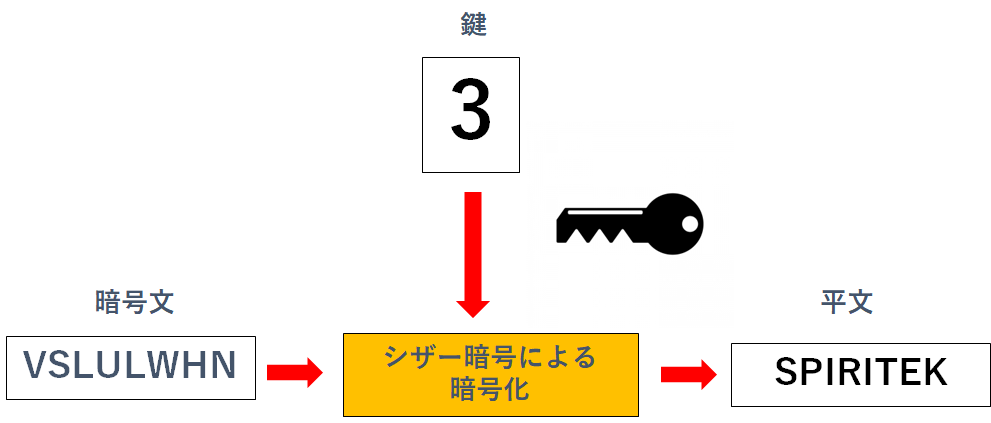
シザー暗号の復号化
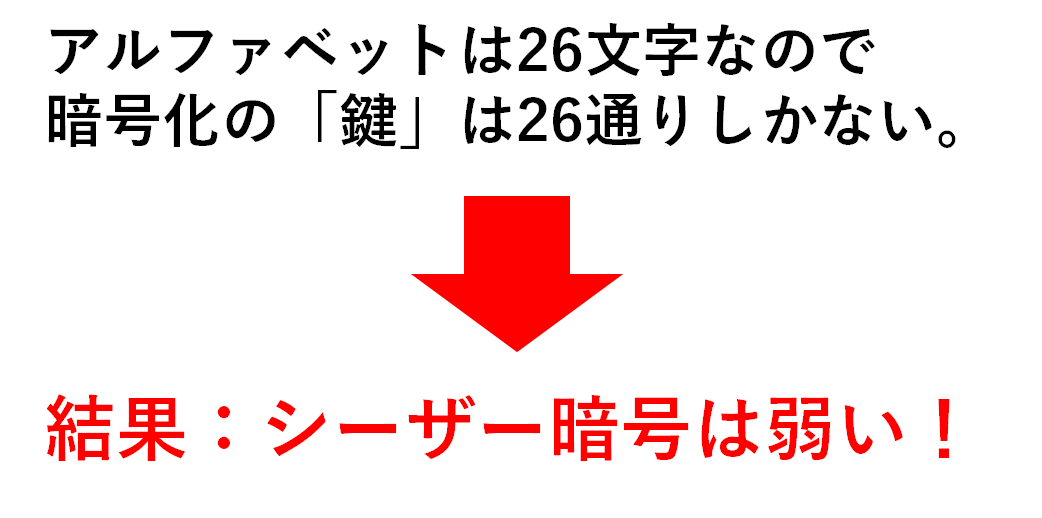
ブールート・フォース・アタックによる解読
単一換字暗号
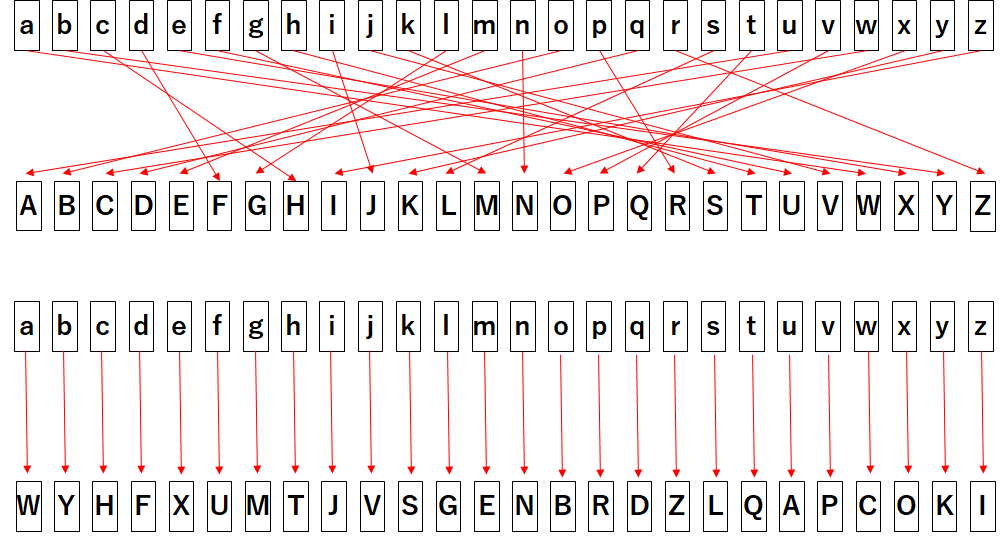
アルファベットを別のアルファベットへ変換する暗号
換字表
単一換字暗号の複合化
換字表が単一換字暗号の「鍵」
単一換字暗号の暗号化
S P I R I T E K
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
L J G Z J Q X S
単一換字暗号の鍵空間
26×25×24×23・・・・・×1=
403291461126605635584000000
403291461126605635584000000 通りの「鍵」がある
単一換字暗号はブルート・フォース・アタックで解読することは困難
しかし「頻度分析」と呼ばれる暗号解読法を使えば解読可能!
「頻度分析」とは文字の出てくる頻度を分析して解読する方法
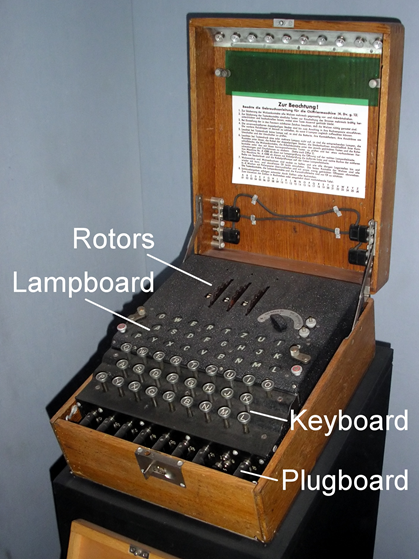
エニグマ
第二次世界大戦中にドイツで使われていた暗号化・複合化を
行う機械

※ 出典:エニグマ (暗号機)(検索日:2017/03/31)
https://ja.wikipedia.org/wiki/%E3%82%A8%E3%83%8B%E3%82%B0%E3%83%9E_(%E6%9A%97%E5%8F%B7%E6%A9%9F)
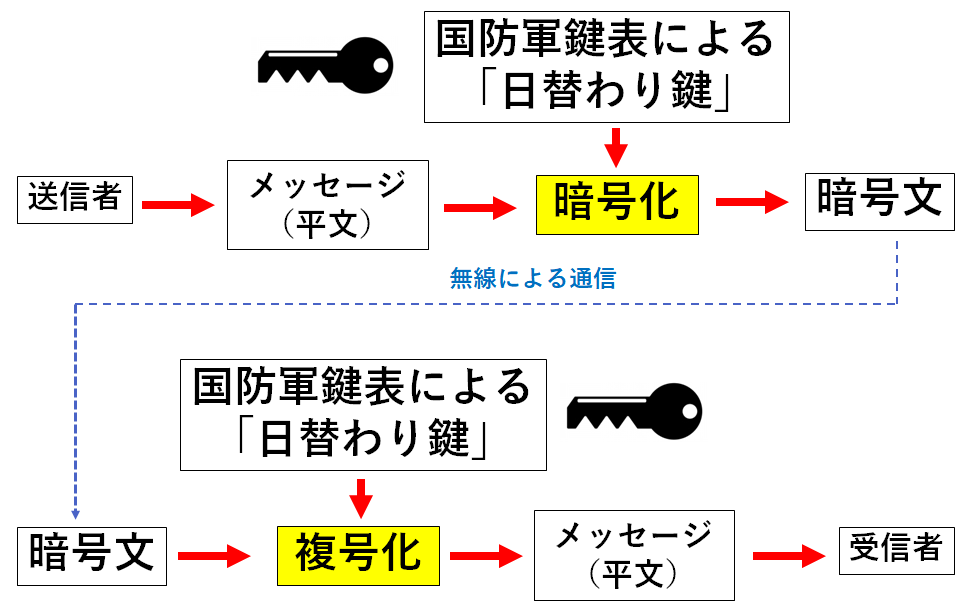
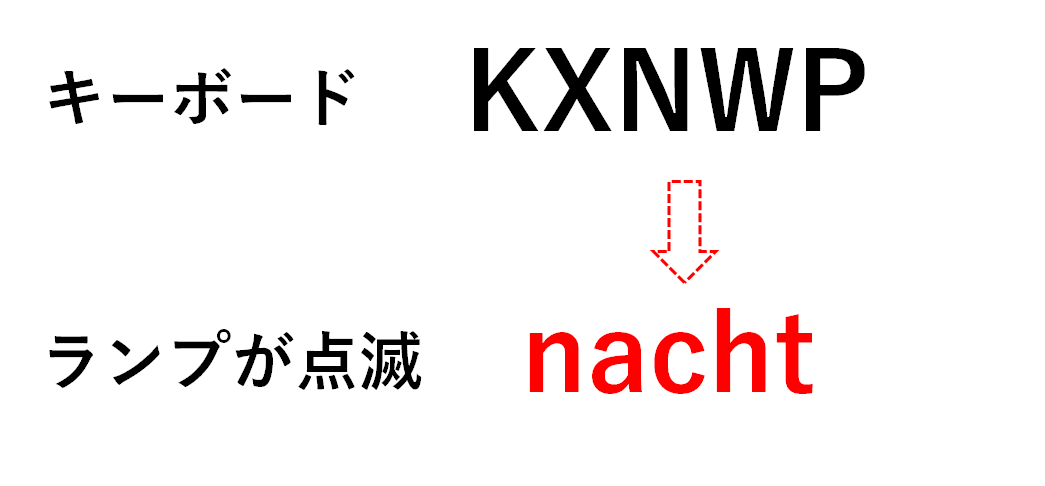
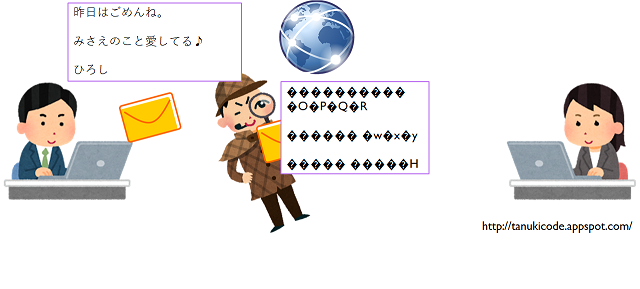
エニグマによる暗号通信
国防軍鍵表による「日替わり鍵」
エニグマを使った暗号通信の流れ
メッセージ例
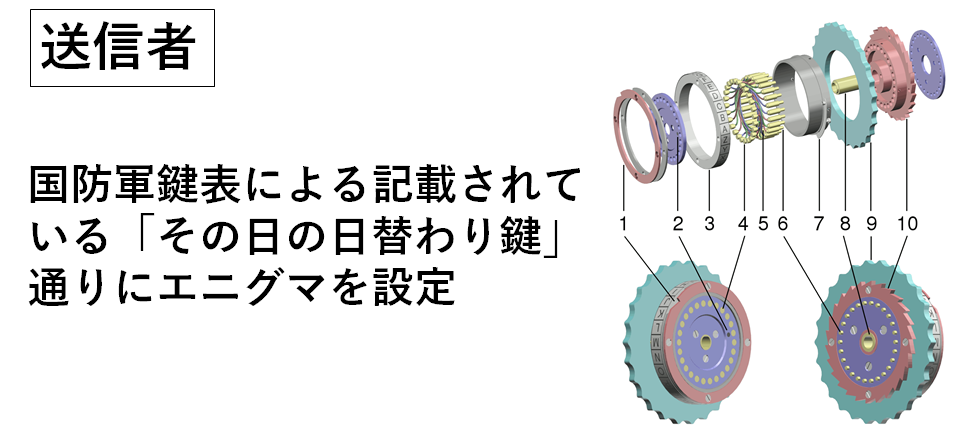
エニグマを使った暗号通信の流れ(送信者1)

※ 出典:エニグマ (暗号機)(検索日:2017/03/31)
https://ja.wikipedia.org/wiki/%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB:Enigma_rotor_exploded_view.png
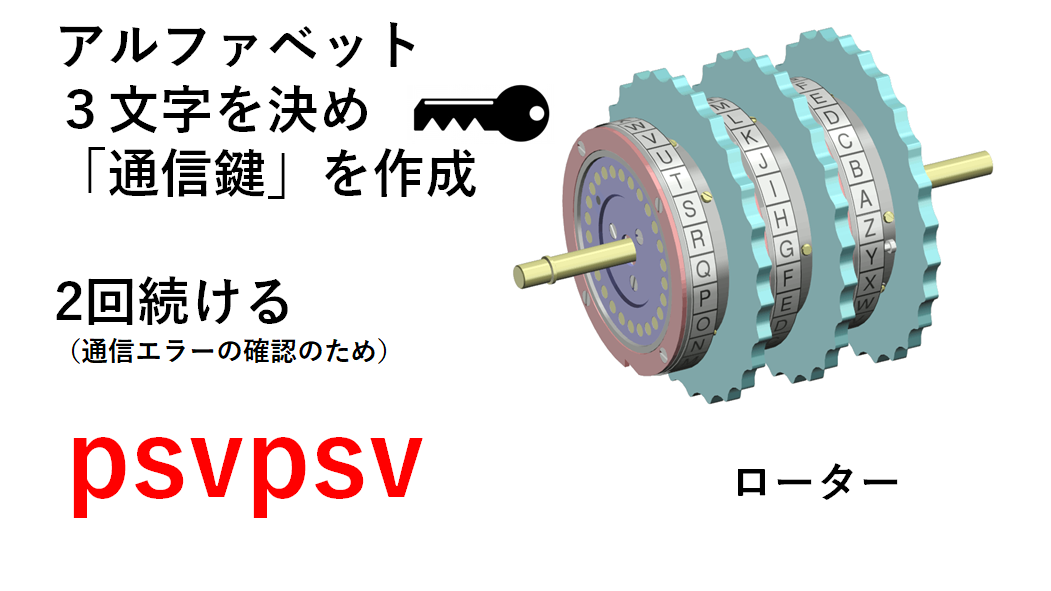
エニグマを使った暗号通信の流れ(送信者2)

※ 出典:エニグマ (暗号機)(検索日:2017/03/31)
https://commons.wikimedia.org/wiki/File:Enigma_rotor_set.png?uselang=ja
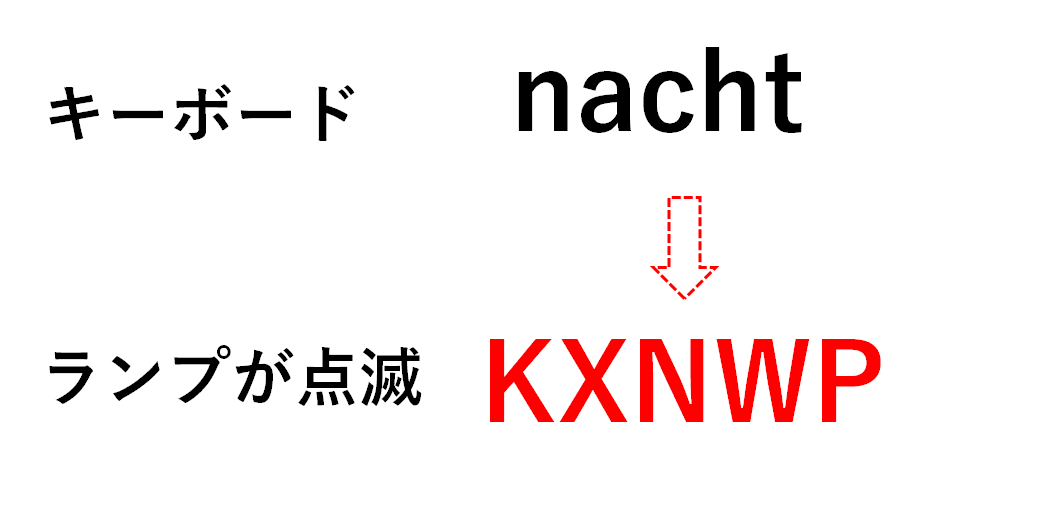
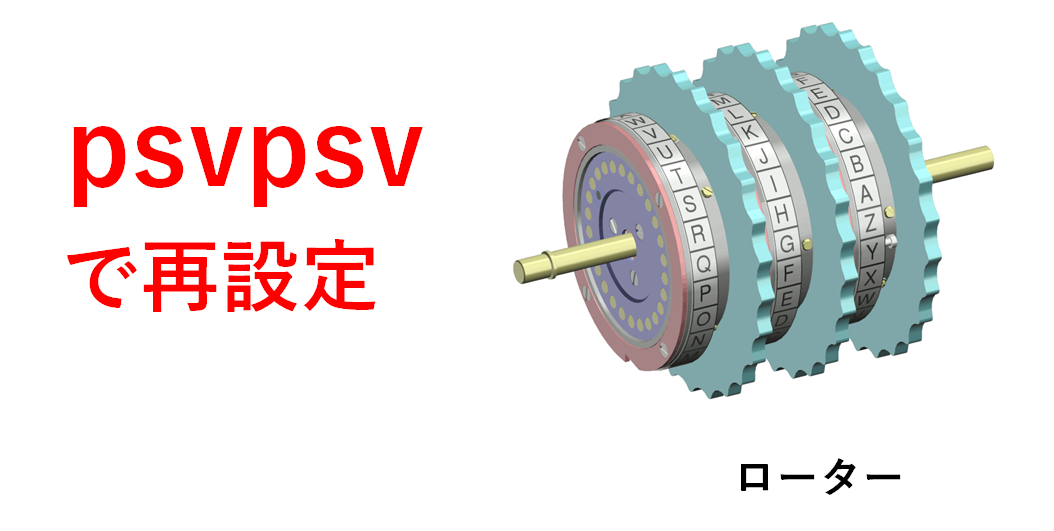
エニグマを使った暗号通信の流れ(送信者3)
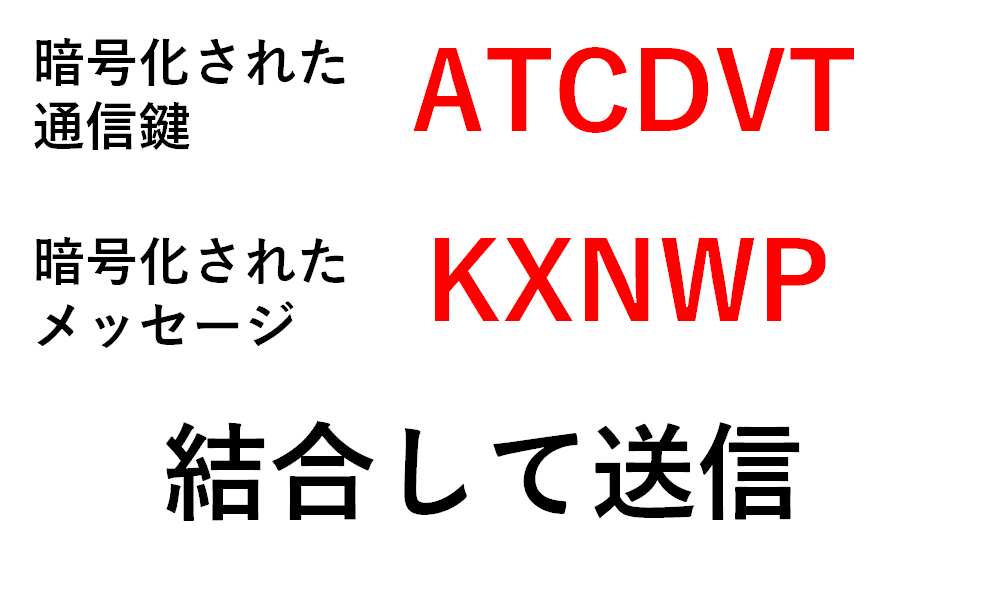
エニグマを使った暗号通信の流れ(送信者4)
エニグマを使った暗号通信の流れ(送信者5)
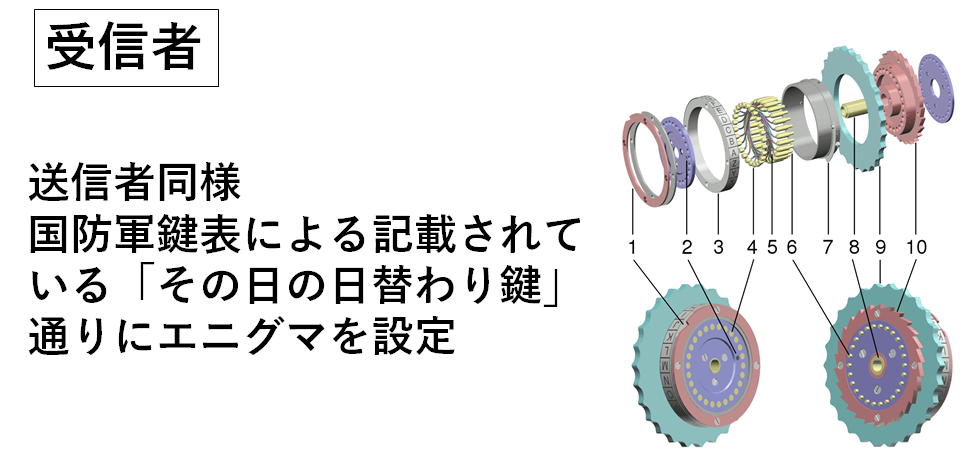
エニグマの複合化(受信者1)
※ 出典:エニグマ (暗号機)(検索日:2017/03/31)
https://ja.wikipedia.org/wiki/%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB:Enigma_rotor_exploded_view.png
エニグマの複合化(受信者2)
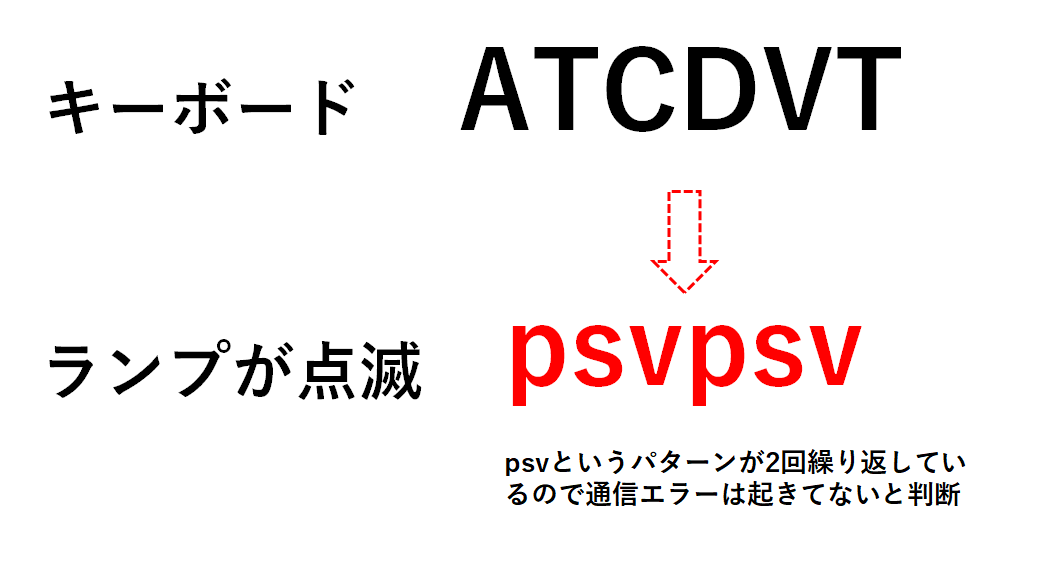
エニグマの複合化(受信者3)

※ 出典:エニグマ (暗号機)(検索日:2017/03/31)
https://commons.wikimedia.org/wiki/File:Enigma_rotor_set.png?uselang=ja
エニグマの複合化(受信者4)
エニグマの弱点
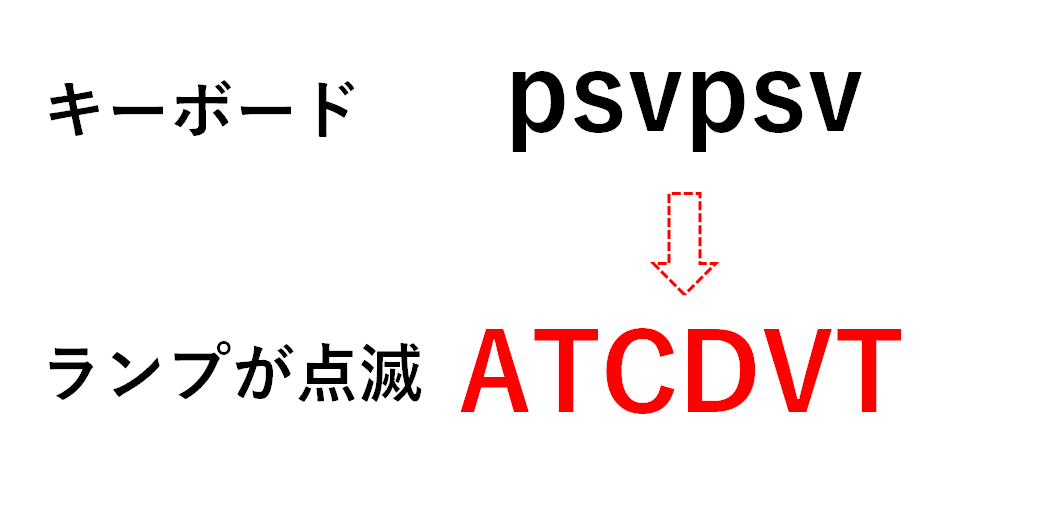
通信鍵(3文字)を2回繰り返して暗号化するのは解読されやすい。
エニグマの弱点(詳しくは5回鍵配送問題へ)
国防軍鍵表を配送しなければならない。
エニグマの解読
1940年にはエニグマを解読する機械が登場
まとめ
| 暗号 | アルゴリズム | 鍵 |
|---|---|---|
| シザー暗号 | 「指定した文字数」 | 「ずらす文字数」 |
| 単一換字暗号 | 「換字表」で文字を交換 | 「換字表」 |
| エニグマ | 「エニグマの機械」で文字を交換 | 「ローターの取り付け角度」 |
「暗号アルゴニズム」と「鍵」を分けて考える

現代との共通問題「繰り返し使いたいが、繰り返すと危険である」という困難な状況をクリアしようとしていること
参考書籍
結城浩(2015)『暗号技術入門 第3版 秘密の国のアリス』SB Creative 446pp.
ISBN978-4-7973-8222-8
第2章 歴史上の暗号(p22-p45)
画像出典のまとめ
出典:シーザー暗号(検索日:2017/03/31)
https://ja.wikipedia.org/wiki/%E3%82%B7%E3%83%BC%E3%82%B6%E3%83%BC%E6%9A%97%E5%8F%B7
画像の出典:エニグマ (暗号機)(検索日:2017/03/31)
https://ja.wikipedia.org/wiki/%E3%82%A8%E3%83%8B%E3%82%B0%E3%83%9E_(%E6%9A%97%E5%8F%B7%E6%A9%9F)