以前の記事で使い道がいまいちわからなかったUISearchBarの検索結果ボタンですが、iPad版の「マップ」アプリで使われているのを見つけました。さすがに標準アプリだけあって、検索周りのインタフェースもこなれています。せっかくなので検索結果ボタン以外の動きも合わせてご紹介します。

検索欄に何も入力していない状態
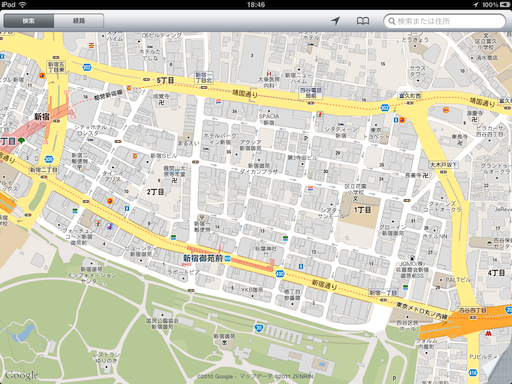
初期状態です。
ここで検索欄をタップすると入力状態になって、検索履歴がポップオーバーで表示されます。

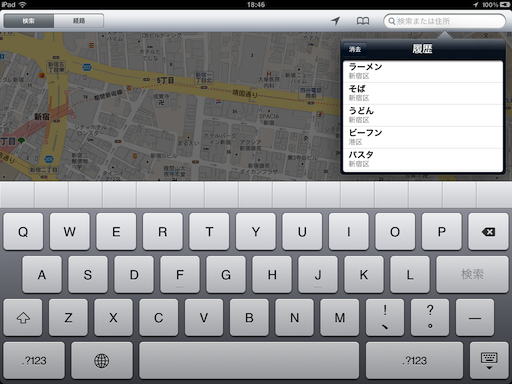
履歴が表示された状態
何か文字を入力すると、検索履歴の代わりに候補リストが表示されます。

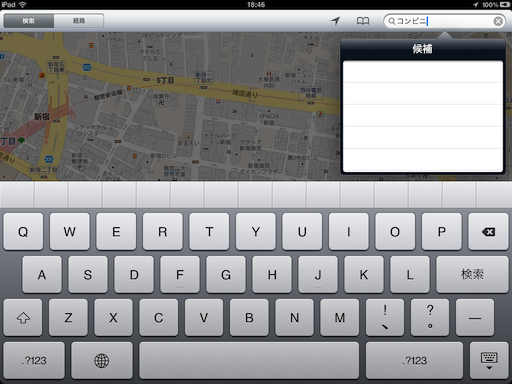
候補が表示された状態
入力したテキストでインクリメンタルサーチをかけて履歴やブックマーク、連絡先を表示するのではないかと想像していますが、試した限りではリストに何か表示されることはありませんでした(iOS4.3.3)。
そうだったら素敵だなと思いつつ、適当に検索を実行してみます。

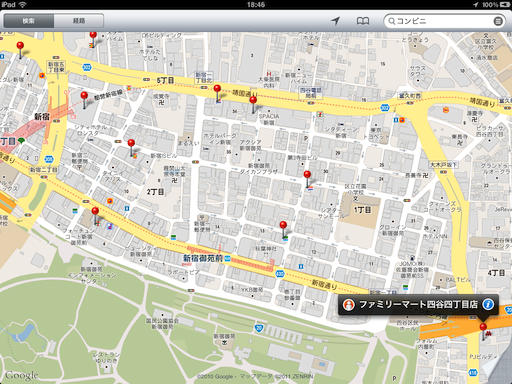
検索を実行した直後の状態
ご覧ください!検索欄の右端に検索結果ボタンが表示されています!
はやる気持ちを抑えて呼吸を整えたら、ボタンをタップします。

検索結果リストが表示された状態
まさに検索結果です。
リストの項目を選択するとその場所へ地図がスクロールします。
つまり、検索結果ボタンは検索結果の見せ方が複数ある場合に補助的な見せ方(今回はリスト表示)を呼び出すために使うのが正しい使い方のようです。
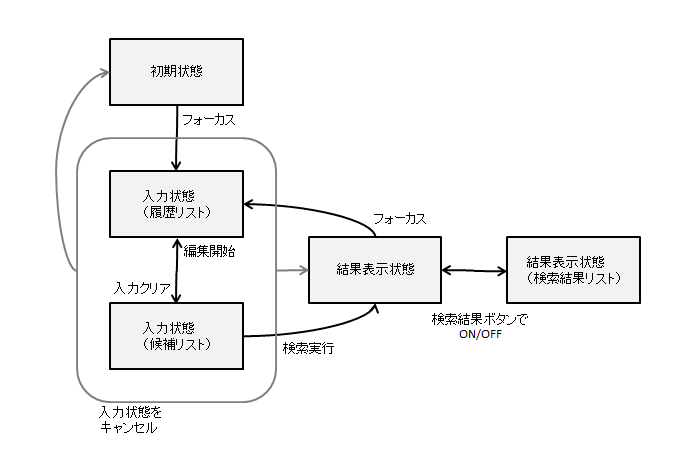
以上の状態遷移をまとめました。

UISearchBarの状態遷移
すべてのアプリがここまで手の込んだ検索インタフェースを実装する必要はないでしょうが、ひとつのお手本として見習いたいものですね。


